If you would like to centre your CSS pseudo-elements ( ::before or ::after ) horizontally or vertically then I hope it is the perfect solution for you.
My formula is simple –
left: calc( 100% - ( 50% + width/2 ) )Now let me explain-
100% = Calculate the width of the full section
50% = Minus 50% from left
Width = Pseudo-element width divided by 2 to make it equally split from both sides. For instance, 1st part is for the left and 2nd part for the right. For example – your pseudo-element width is 100px if you divide it by 2, as usual, the result is 50. So this 50px will be also minus 100% ( element full width ). Eventually, the pseudo-element will split equally on the left and right. I hope you understand.
Complete code example –
HTML code –
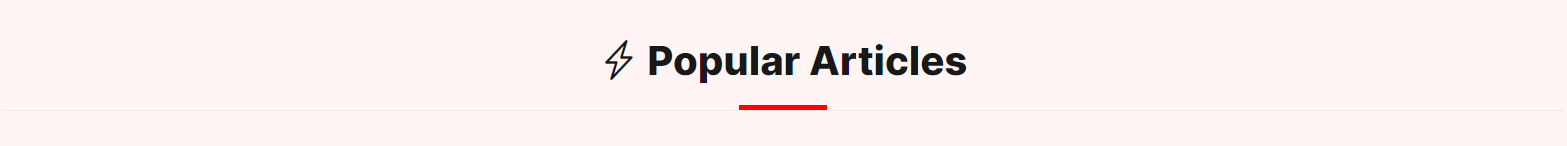
<h2>Most Recent Posts</h2>CSS code –
h2 {
text-align: center;
color: #181818;
padding-bottom: 20px;
margin-bottom: 35px;
border-bottom: 1px solid #eaeaea;
position: relative;
}
h2::after {
content: "";
width: 100px;
height: 4px;
background-color: #ff0000;
left: calc( 100% - ( 50% + 50px ) );
position: absolute;
display: block;
bottom: 0;
}Here,
width: 100px; // This is pseudo-element width
left: calc( 100% – ( 50% + 50px ) ); // width: 100px ( pseudo-element ) / 2 = 50px, this 50px will plus ( + ) with 50% ( Half-width of the full section )
Here’s some working code view it on JSFiddle
Feel any trouble please comment below.